Headless CMS – why we will use WordPress very differently in the future
Will WordPress soon be obsolete? Is the technical framework made up of PHP and MySQL already out of date or will we just use the world’s most popular CMS in a completely different way in the future?
Whether you like WordPress or not: With a market share of over 60 percent the content management system is an indispensable part of the online world. And it is unlikely that much will change in the future. However, the way WordPress websites perform in the future could change dramatically.
Contents
Why classic editorial systems will soon be obsolete
Websites are just one medium among many. They have become increasingly complex, which is why the demands on modern content management systems are also increasing. Different apps for a wide range of devices have also been added. It is advantageous if you can use an editorial system to maintain your content, which then outputs it to different channels.
For example, if you write a news article and want to publish it on your website as well as in an app, you save a lot of time if changes are only made once and then adopted on all other portals.
Such a concept could already be implemented with WordPress. But even if you don’t want to use apps, such a solution could offer attractive advantages. Before doing this, the concept should be examined more closely.
WordPress as a headless CMS: one database for many channels. (Graphic: Timo Höhn)
What is a headless CMS?
The main advantage of an editorial system like WordPress is that users can create texts and edit content without any knowledge of HTML. A graphical user interface is available for this purpose. These texts and images are stored in a MySQL database and then displayed visually using the programming language.
That said, WordPress consists of these three components:
- One database for all texts and images,
- a graphical user interface for editors and copywriters as well
- PHP templates that create pages from the content stored in the database, which can then be viewed in the traditional way via the browser.
A “headless” CMS only uses the first two components and transfers the visual implementation or rendering to another technology. For the editors, everything would stay the same. Only the browser would have to act completely differently in the background to make everything visible.
The combination of PHP and MySQL in particular has turned out to be very robust and reliable. But modern web development embraces a completely different trend: JavaScript. The frameworks from Google and Facebook, which have created new possibilities for the development of websites and web apps with React and Angular, also rely on this. This includes, in particular, the single-page apps. With such applications, the browser no longer has to reload when switching to a new page.
But what happens to the ubiquitous combination of PHP and MySQL if JavaScript websites catch on? Since WordPress does not want to lose its supremacy, there is already a practical basis for this. As a headless CMS, the editorial system could continue to be used in the background, while a JavaScript-supported framework, for example, is responsible for the display.
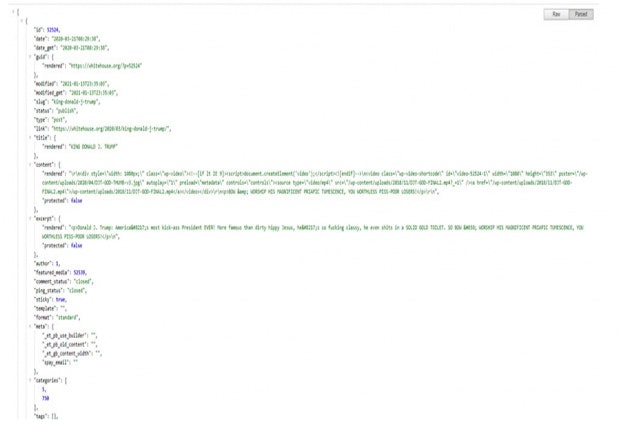
With the versatile interface, information from posts, pages and media can be queried from the WordPress database. For this purpose, the domain only needs to be supplemented with appropriate parameters and requested. Above https://deineseite.de/wp-json/wp/v2/posts you can, for example, see all of your blog posts.

(Screenshot: Timo Höhn)
This is what the blog articles look like in JSON format. Posts stands for the postings (contributions). But there are many other parameters with which content can be queried. WordPress also offers the option of displaying individual results (endpoints), for example for specially created post types.
In our example, all blog posts with the associated metadata are output in JSON format. The raw information is structured in such a way that it can be converted into classic HTML with a JavaScript framework, for example, and designed with CSS.
The front end (i.e. the front visible part of the website) is then clearly separated from the back end (the user interface for WordPress editors).
Advantages of a headless CMS
What are the advantages of such a solution?
- Speed (especially on mobile devices)
- Play from one source on multiple channels
- Better protection of the editorial system from hacking attacks
Disadvantages of a headless CMS
- The content can no longer be tested and adapted so easily using a preview function.
- The creation of a sensible layout is hardly possible without programming knowledge.
- The development of such a website is more complex and therefore usually more expensive.
If “headless” solutions should actually prevail, it will take a while until then. If you don’t have to play on several channels at the same time, you don’t have enough reasons to switch.
In the end, however, the question arises as to why one should rely on WordPress for such a solution. With its REST API, the system offers a convenient solution that you can fall back on without having to develop something comparable yourself. It also offers a lot of leeway for individual adjustments. Here, however, you should check in advance whether it really meets your own requirements. The biggest advantage, however, is definitely that editors don’t have to think their way into a new system and can enter website texts as usual.




